Widget not showing on my website
After you’ve finished the onboarding process we will give you an option to enable the program and widget at the same time. If however, you decide not to you might need to enable it manually once you are ready.
Enabling our site widget is done within the Shopify theme customiser as we use a Shopify App Embed to put our widget on your site. We do this because it is highly compatible with most themes as it does not need any theme code changes.
Check your program is enabled.
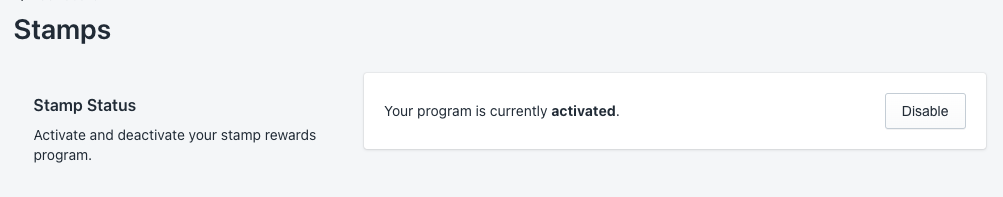
The most common reason the widget is not displaying is because the stamp program from inside the app is deactivated.
Head to our app on your store and go into Stamp Program and then check that your stamp program is active. It is the first setting on this page and will tell you the current status.

Note: if you want to view your widget while the program is disabled i.e. your making changes before you wish to put it live. You can use the “Preview on store” feature in Widget settings. This will show the widget to you, even if your program is disabled which is perfect for testing.

Check the theme customiser setting
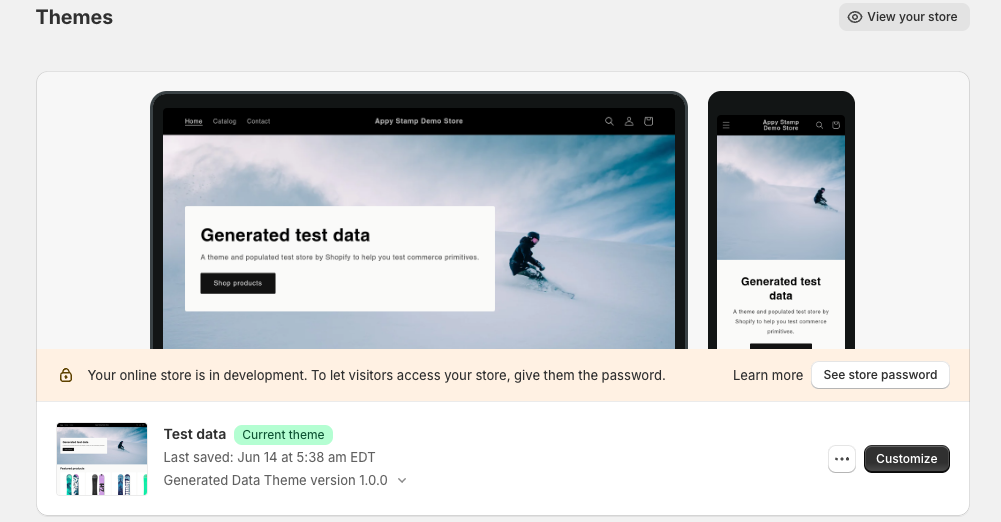
Log into your Shopify admin and head to Online Store.
From here you want to click on Customise on the main theme that is currently live.

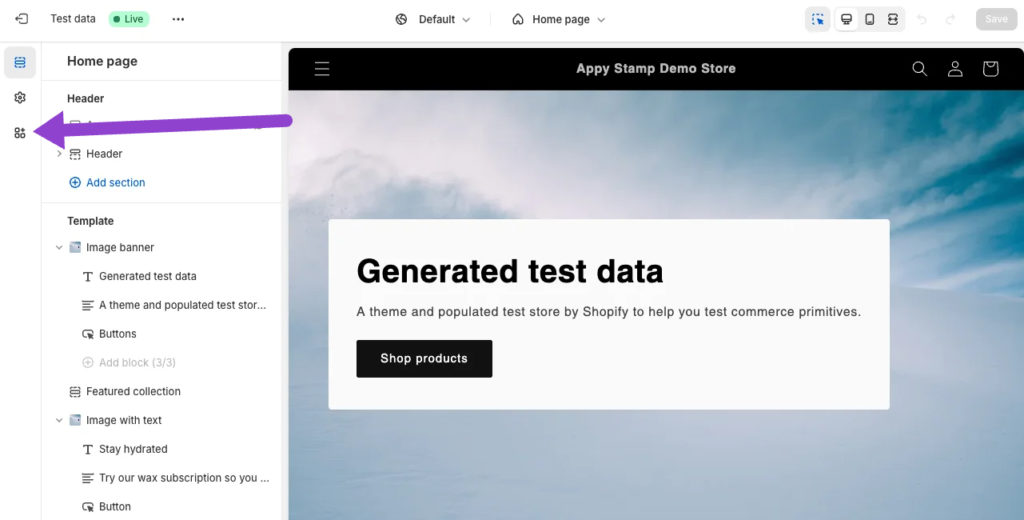
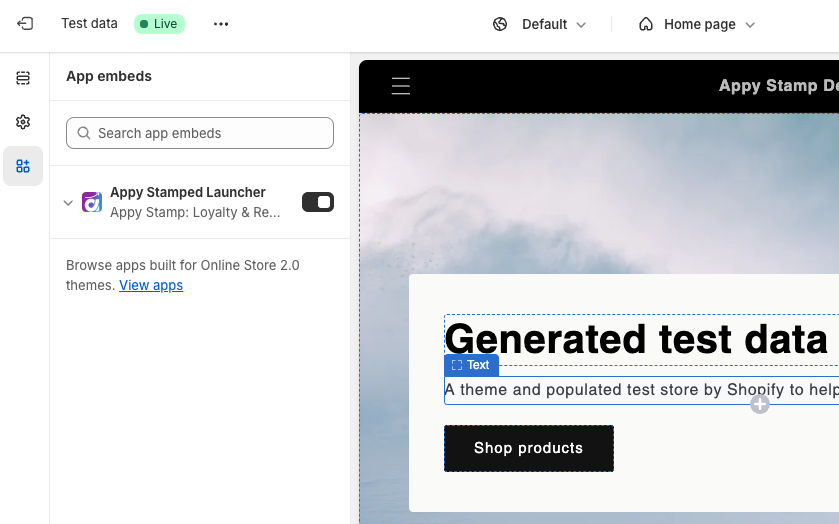
From there you will be taken to the Shopify theme editor, and you can select the App Embed blocks which is found on the left hand side of the page.

From here you should see our embed and you might see more if you have other apps installed that also use them.

Make sure that our embed block is marked as active. You can see from our image above what that state looks like. It is a toggle, so you might just need to click it and turn it on.
Last but importantly. If you enable our embed block from it being off, you need to remember to save the theme edits at the top of the page.

That’s it you should be done and the widget should show up on your store.
Check for any javascript errors on your website
If you have multiple apps installed, there is likely to be a lot of different code that is being run. If an error happens with any code, sometimes it can stop the execution of more code and this can sometimes affect the loading on our widget and other functions on your site.
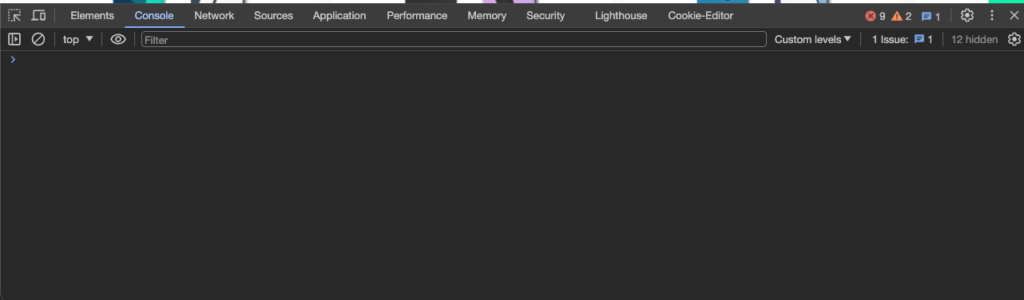
To check for errors, you can open up your browsers developer tools, usually by pressing F12 and then goiing to console on the tab in the tool window.

If you see any red errors in here, then you can send them to your developer to have a look. If you are unsure, then you can also get in touch with us. We won’t be able to make any changes on your site, but our team can help you to try and diagnose the issue.